안녕하세요 오늘은 안드로이드 로티 애니메이션 버튼을 적용해보도록 하겠습니다.
작업순서
1. 사용할 로티 애니메이션을 찾는다. https://lottiefiles.com/
2. 로티 애니메이션 사용법을 확인한다. https://airbnb.io/lottie/#/android
3. 버튼에 적용한다.
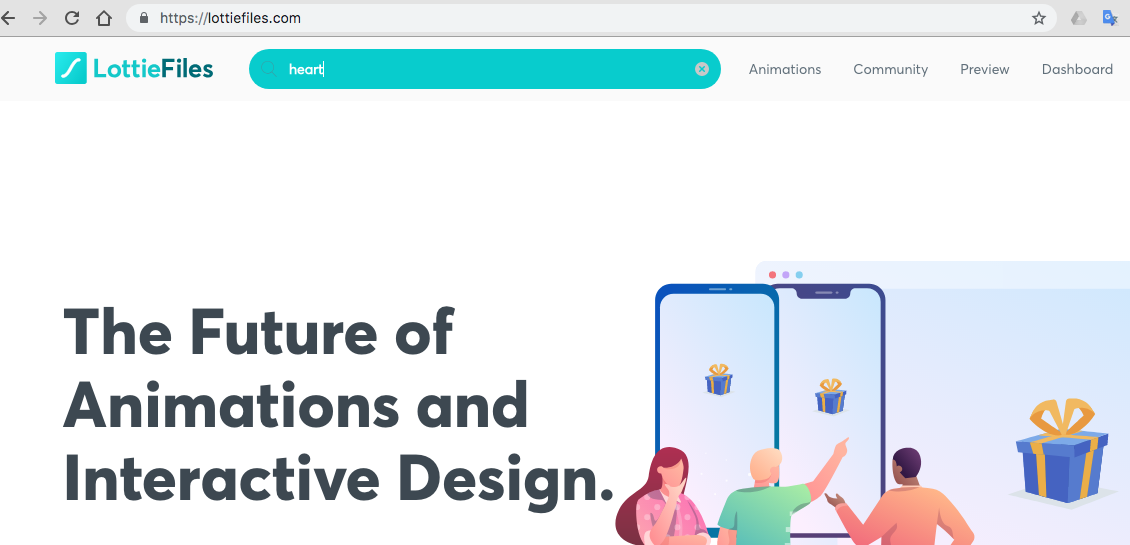
우선 로티 파일즈 사이트에 들어가서 사용할 애니메이션을 찾습니다.

저는 좋아요 버튼을 만들고 싶어서 heart를 검색창에 검색했습니다.

전 이걸 사용하겠습니다.
우측 상단에 json 파일을 다운 받습니다.

일단 에셋츠 폴더를 생성합니다.
app -> new -> folder -> assets folder

asset 폴더에 다운받은 json파일을 붙여 넣습니다.

이제 레이아웃 xml 에 lottie image view 를 넣어줍니다.
아! 그전에 먼저 그래들에 lottie image 를 추가해야합니다.
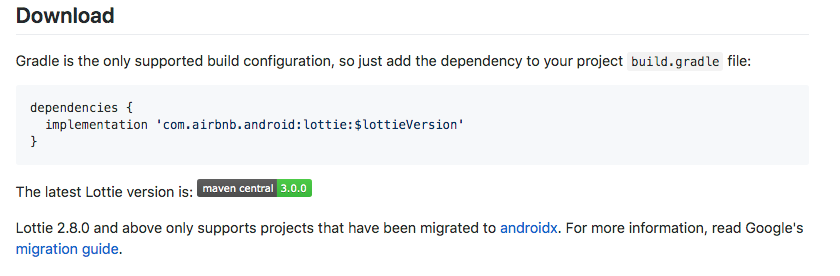
build.graddle 에 lottie를 추가합니다.


로티 버전은 그때 그때 다를수 있으니 깃허브에 들어가 로티의 현재 버전을 확인합니다.
https://github.com/airbnb/lottie-android

현재 최신 버전은 3.0 이군요 하지만 저는 안드로이드 액스로 넘어가기 귀찮기 때문에 2.7.0버전을 등록하겠습니다.
그래들에 추가하셨다면 넣으시고자 하는 레이아웃에 애니메이션을 넣을수 있습니다.

여기서 fileName 이 보이시죠? 아까 다운받은 로띠 애니메이션 json파일의 이름을 넣어주면 됩니다.
이제 레이아웃에 적용시켰으니 해당 이미지를 클릭 했을때 이펙트를 주도록 합시다.
액티비티에 로티애니메이션뷰를 선언합니다.

온크리에이트 에서 리소스 아이디를 연결합니다.

그리고 클릭 리스너를 설정해줍니다.

버튼이 클릭되면 좋아요 버튼이 발동되고, 다시 누르면 없어지도록 설정하겠습니다.
우선 제가 다운받은 로띠애니메이션은 총 0.75초 짜리 인데
0 ~ 0.5초 까지는 하트가 발동되고 0.5초 에서 0.75초에는 하트 빨간색이 없어지는 것을 볼수 있습니다.
로띠 docs 에 들어가서 로띠 사용법을 보도록 하겠습니다.
https://airbnb.io/lottie/#/android?id=sample-app

오.. 우리가 커스텀으로 애니메이션을 프레임단위로 조절 가능하다고 나와있네요

애니메이터를 이용해서 애니메이션의 시작시간과 종료시간을 설정하고 ofFloat(시작시간, 종료시간)
애니메이션의 지속시간도 조정가능합니다. setDuration(지속시간)
자세한 코드는 깃허브에 올려놓았습니다. 참고하시길 바랍니다!
감사합니다 ^^
https://github.com/TuenTuenna/LottieAnimationTutorial
TuenTuenna/LottieAnimationTutorial
Contribute to TuenTuenna/LottieAnimationTutorial development by creating an account on GitHub.
github.com